『あっ、生きてた』じゃねーよw どうもoReです。
今回は、ユーザーフォーム上で画像を表示させていきます。
Image
・Image イミィヂュ
Imageは、『像』とか『画像』という意味みたいです。
Imageコントロールで、画像を表示できそうなので
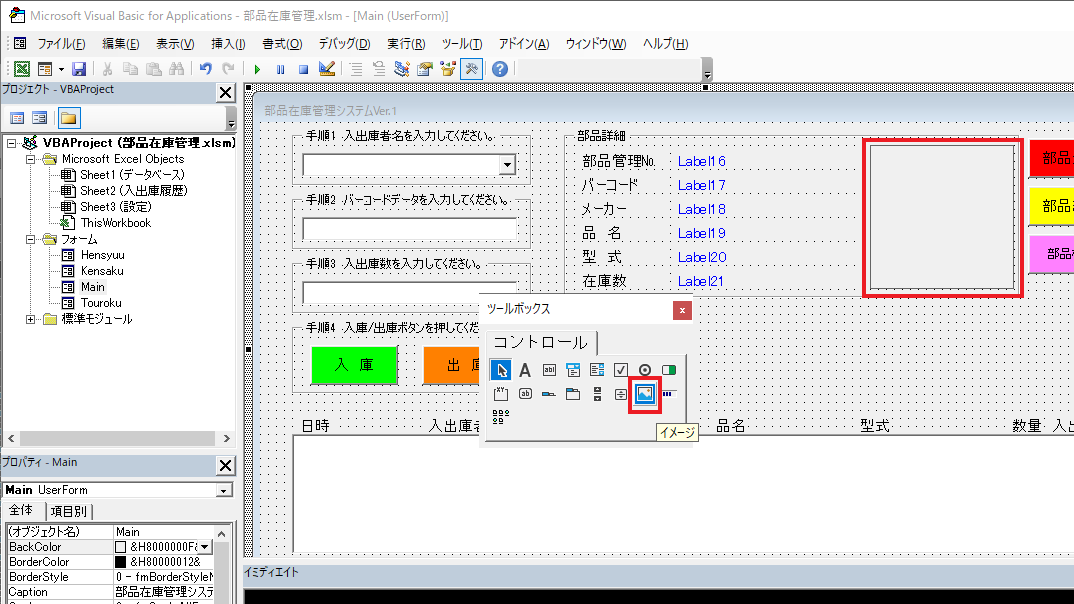
Mainフォームの適当なところに、Imageを配置します。
・ツールボックスのイメージを選択→配置

これで、準備OK
画像の準備
とりあえず、表示させたい画像をデスクトップに置きましょう。
画像のファイル名は『test』としましょうか。
Imageで表示できる画像ファイルの種類(拡張子)は、jpg・bmp・gif等です。
※拡張子(かくちょうし)は、ファイルの種類を識別するもので、
デジカメで撮った写真の拡張子は、大体jpgらしいので.jpgで進めていきます。
拡張子の確認
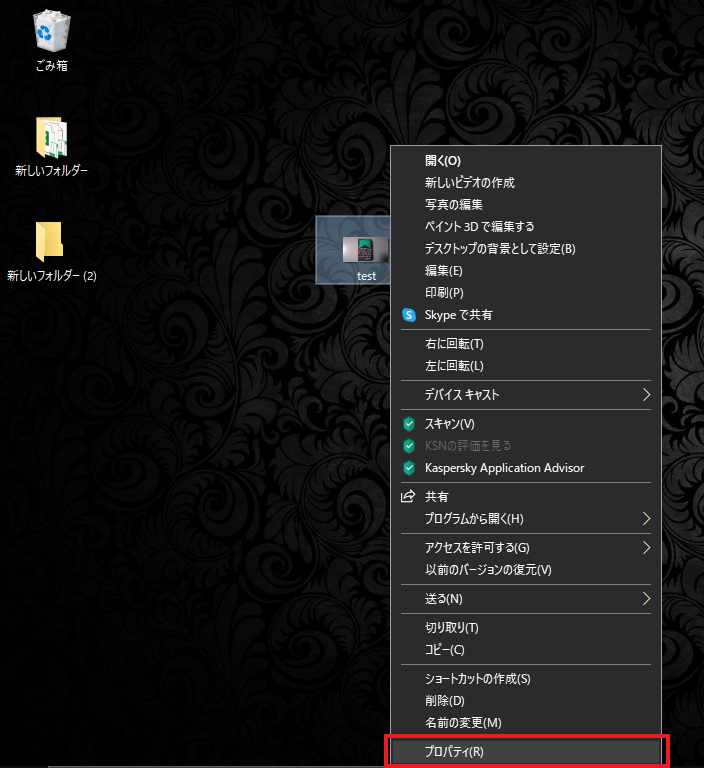
・画像を選択→右クリック→プロパティ

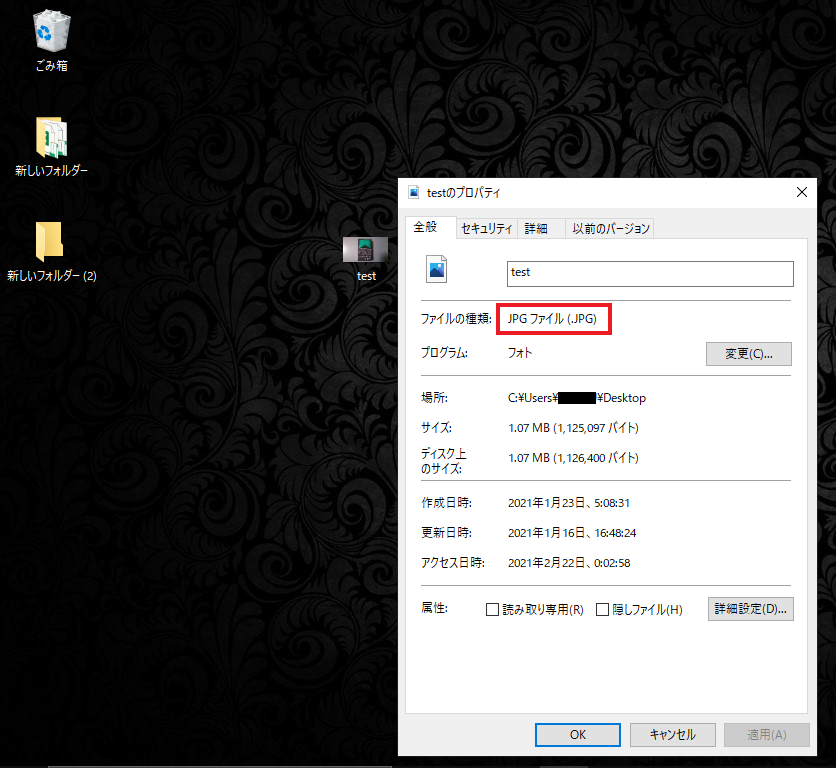
↓ファイルの種類が JPG(.JPG)になっていればOK

拡張子の変更
Imageで表示できない拡張子の場合は、拡張子を変更しましょう。
色々なやり方がありますが、ペイントでの変更方法を書いておきます。
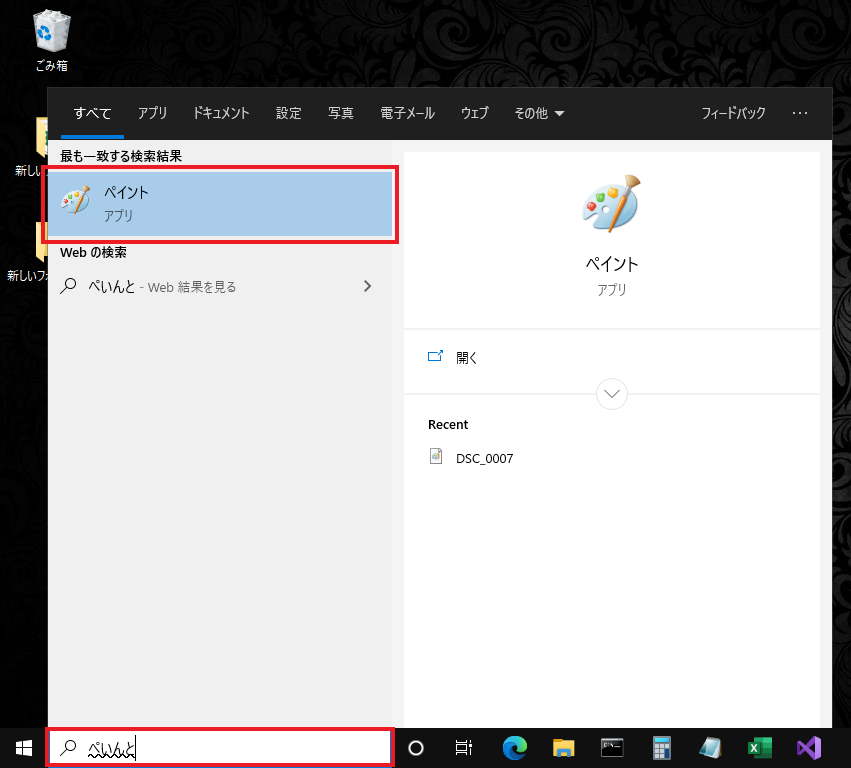
↓タスクバーの、ここに入力して検索に『ペイント』と入力

ペイントアプリが表示されるので、クリックしてペイントを立ち上げましょう。
そしたら、
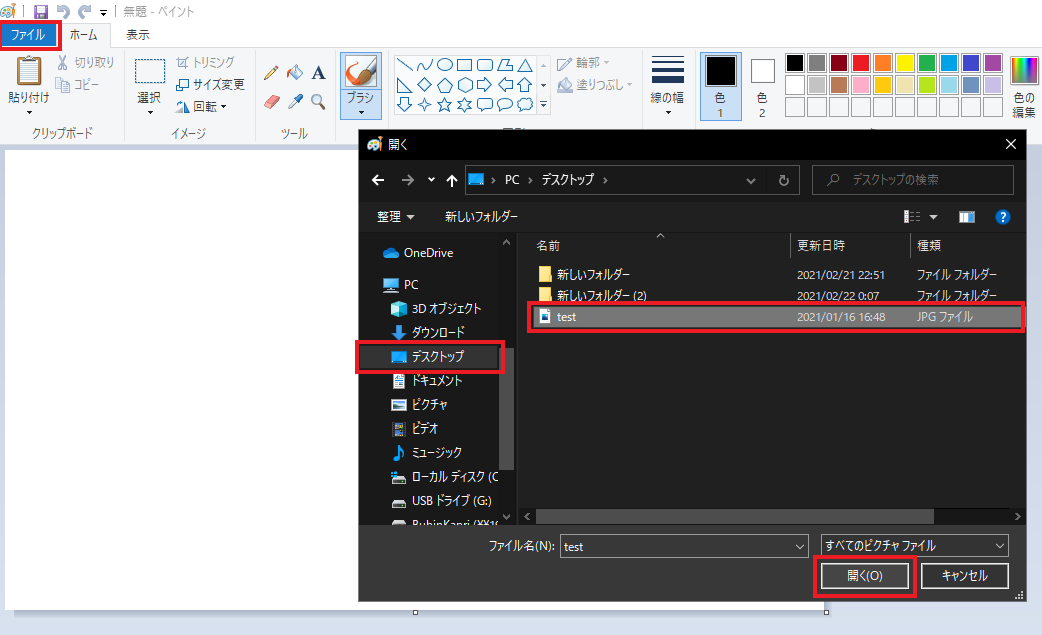
・ファイル→開く→デスクトップ→変更する画像選択→開く

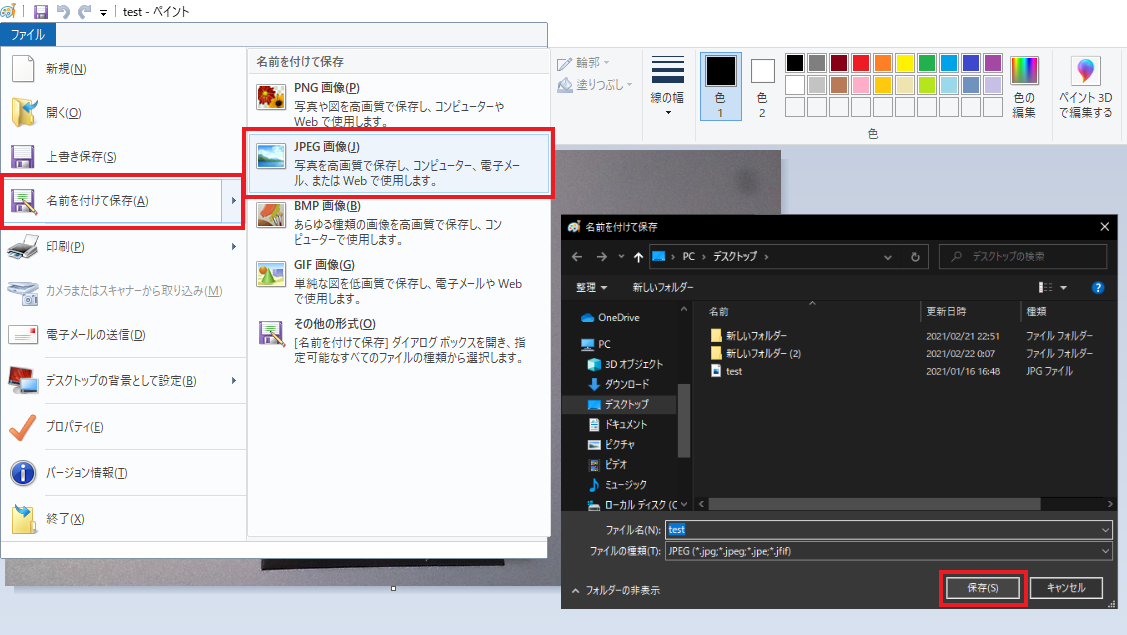
・ファイル→名前を付けて保存▷→JPEG画像(J)→保存

ちゃんと、拡張子がJPGになってますか?

画像の表示 Picture
・Picture ピィクチャ
Pictureは、『絵』とか『写真』という意味みたいです。
ではでは、画像を表示させてみましょうか。
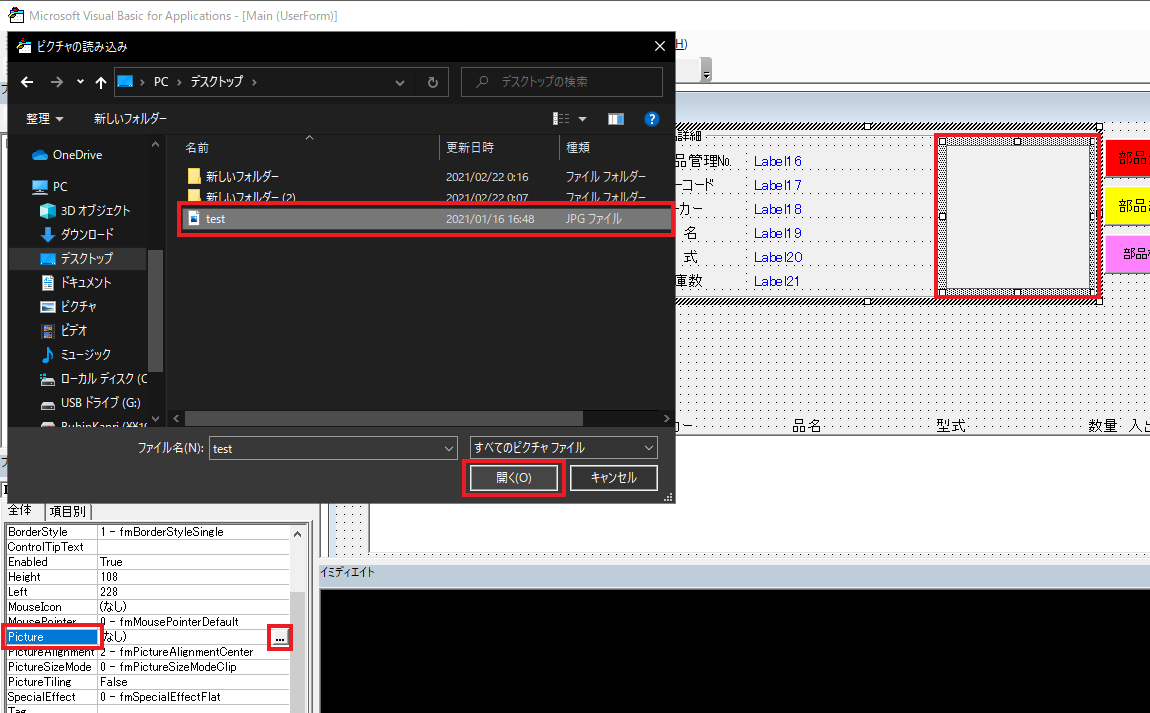
・Imageを選択→プロパティのPicture→…
→デスクトップのtestを選択→開く

画像の設定
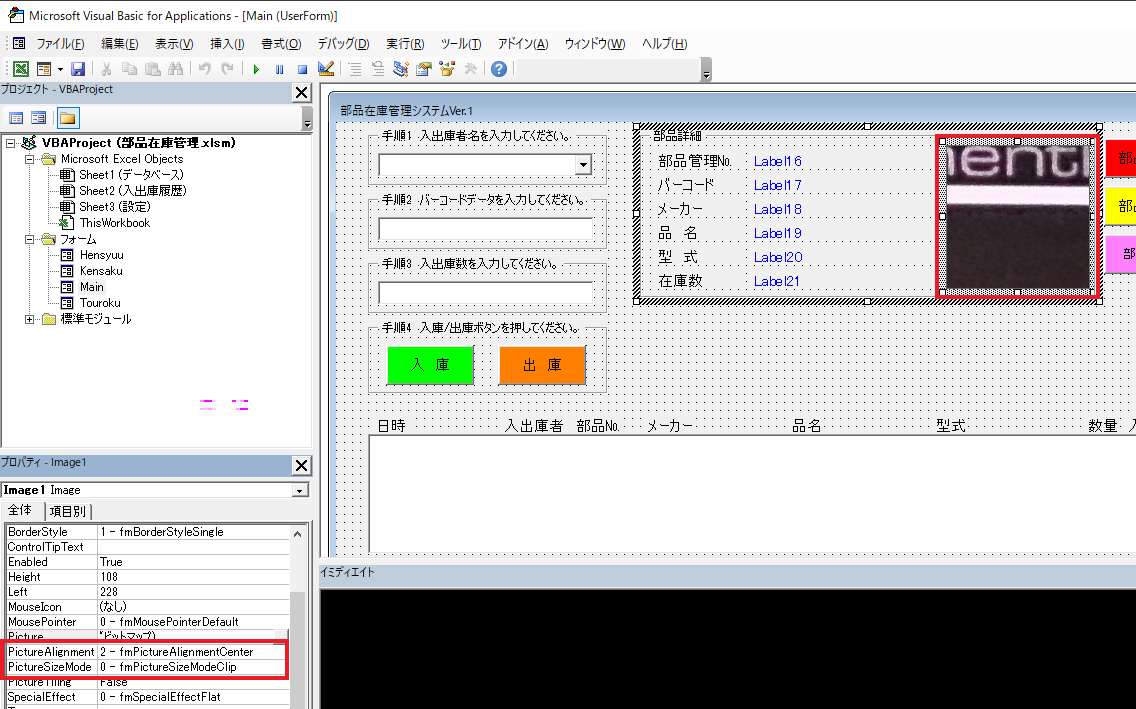
画像をイイ感じに表示させるように、VBEで設定しましょう。

PictureAlignment
・Alignment アラァィンマァントゥ
Alignmentは、『配置』という意味みたいです。
構文
Object.PictureAlignment[= fmPictureAlignment ]
| 定数 | 値 | 説明 |
| fmPictureAlignmentTopLeft | 0 | 左上端に合わすぞ。 |
| fmPictureAlignmentTopRight | 1 | 右上端に合わすぞ。 |
| fmPictureAlignmentCenter | 2 | 中央に配置すんぞ。 |
| fmPictureAlignmentBottomLeft | 3 | 左下端に合わすぞ。 |
| fmPictureAlignmentBottomRight | 4 | 右下端に合わすぞ。 |
PictureSizeMode
・Size サァィズ Mode モォゥドゥ
Sizeは、『大きさ』とか『寸法』という意味みたいです。
Modeは、『様式』とか『形態』という意味みたいです。
構文
Object.PictureSizeMode[= fmPictureSizeMode ]
| 定数 | 値 | 説明 |
| fmPictureSizeModeClip(クリィプ/切る) | 0 | フォームからはみ出してる部分をトリミングだ。(デフォ) |
| fmPictureSizeModeStretch(ストゥレェチュ/伸ばす) | 1 | フォームのサイズに合わせて引き伸ばすんだ。 画像の水平または垂直方向が歪む可能性があります。 |
| fmPictureSizeModeZoom(ズゥーム/拡大縮小) | 2 | 必要に応じて引き伸ばすんだ。 画像が水平または垂直方向にゆがまないように頑張ります。 |
色々いじって調整してみてね。
その他のオブジェクトに画像表示
オブジェクトのプロパティにPictureがあれば、画像を表示できます。
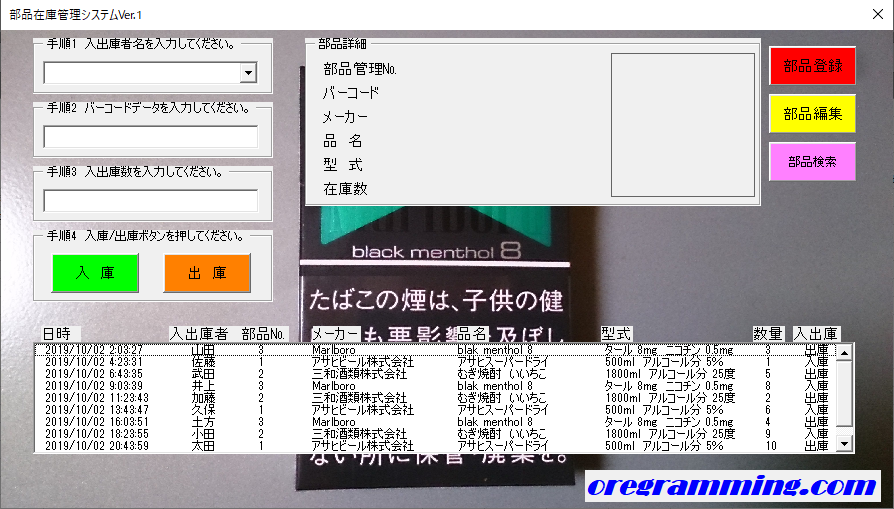
例)フォームに画像表示

(;´・ω・)『おっ、おぅ…』
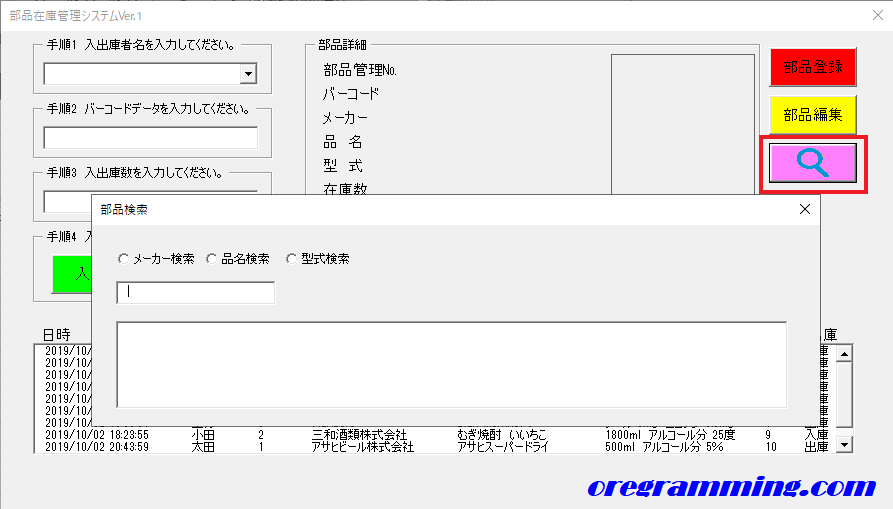
例)部品検索ボタンに画像表示

(*´Д`)『やだっ、ステキ』
まとめ

次回 バーコードと連動して部品の画像を表示させてみるよ




コメント